1. Introduction
The launch of these widgets marks a significant collaborative effort across our engineering landscape. The development involved a harmonious blend of expertise from our iOS and Android developers, backend engineers, designers — who ensured adherence to our design system and guidelines — and product managers along with technical leaders who played a pivotal role in defining the strategic direction of these widgets.
As extensions of the Bitpanda application, these widgets not only enhance our mobile presence but also solidify our reputation as an indispensable tool for both casual investors and serious traders. By integrating these widgets, we aim to elevate user engagement and simplify access to vital information, ensuring a seamless and effective investment experience. Based on user feedback, these were among the most requested features, highlighting our commitment to responsive innovation and user-centric development.
2. Widget Features
Here we would introduce the widgets with the features provided by each of them, Each of the widgets would have different states based on the functionality.
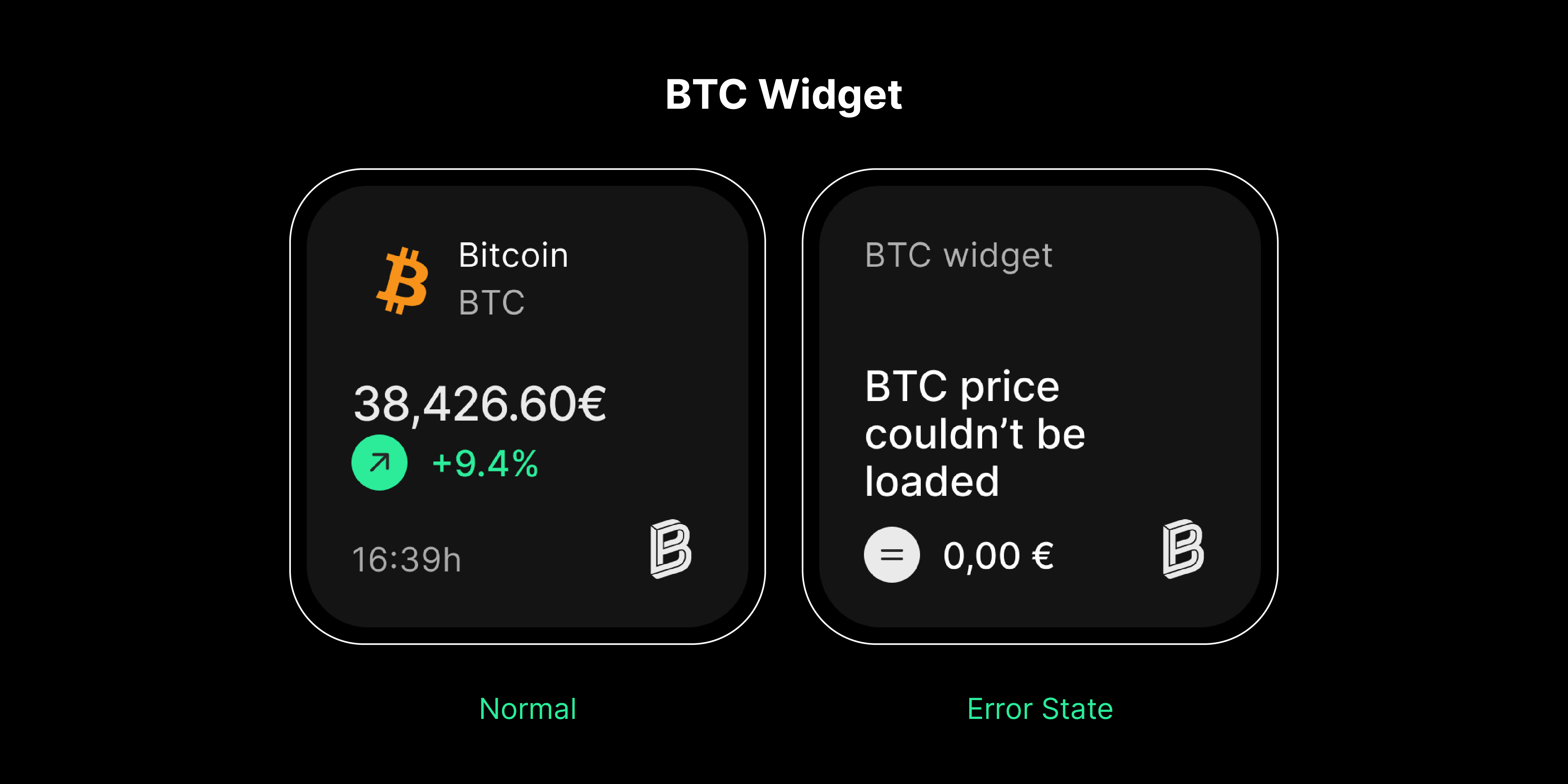
2.1. BTC price:
Displays the current BTC price with interval updates, a line chart of the price, and 24-hour price performance
2.2. Portfolio value:
Provides a snapshot of the user's portfolio and 24-hour performance. This widget requires users to be logged in to the application.
2.3. Portfolio Hidden value:
For users who want more privacy, this widget hides the portfolio value, showing only the chart and performance.

2.4. Top Movers Widget:
Displays the most active stocks and assets in the past 24 hours, including price and chart.

* Data shown in the images are only for sample and is not real data
3. Technical Implementation
In developing our new widgets for iOS and Android, we encountered several technical challenges that required innovative solutions. Key challenges included adhering to platform-specific best practices, managing periodic updates efficiently, and ensuring seamless UI performance across devices.
For iOS, we adapted our UI components to work exclusively with SwiftUI, as UIKit components are not compatible with WidgetKit. This involved rewriting parts of our UI to align with the latest Swift Charts for data visualisation, and implementing a simple caching solution to maintain data freshness.
On the Android side, we transitioned from traditional XML to Jetpack Glance for modern widget development. We also tackled challenges in asynchronous image loading and data persistence, requiring custom solutions for integrating Glide within Glance and managing data updates through Android DataStore with minimal resource usage by using WorkManagers.
By overcoming these obstacles, we were able to deliver high-performance, user-friendly widgets that enhance our app’s functionality and user engagement.
Here's a breakdown of the key aspects:
3.1. Platform-Specific Development:
Separate codebases will be maintained for iOS (using Swift and SwiftUI) and Android (using Kotlin). This ensures adherence to each platform's best practices and UI/UX guidelines provided by our great designers and design system.
3.1.1. Native Development Tools:
iOS: Xcode will be the primary development environment for building the iOS widget, leveraging Swift for programming, and SwiftUI for implementing the UI/UX.
Android: Android Studio will be used for development, with Kotlin as the programming language.
3.1.2. Technologies:
iOS: We used Xcode, Swift, and SwiftUI as it is not possible to use UIKit for Widget, and the supported iOS system is 15 and higher.
Android: We used Jetpack Glance library for implementing the UI of the widgets, WorkManager for periodic updates, DataStore for caching and persisting data in the widgets. Also we have used BroadcastReceivers for propagating updates across the widgets.
3.1.3. Widget Functionality:
Widgets will mainly try to fetch and update data whenever the system asks it to update, and it will use the UserDefaults(iOS) and DataSore(Android) to have simple caching and persisting data mechanisms that makes sure it’s always showing relevant data for users.
3.2. Android Key challenges and solutions:
3.2.1. UI Development:
To create a seamless and modern user interface, we adopted the latest version of Jetpack Glance, moving away from XML in widget development. Glance, though limited, fits our use case perfectly, allowing us to implement all widgets efficiently. For chart displays, we developed a custom class using Android Canvas to draw charts, which are then converted to images and integrated into the Glance UI, Because Glance doesn’t support working with Canvas directly. This approach provides a smooth and visually appealing user experience.
In addition, we faced challenges with integrating Glide, our image loading library, to load images asynchronously in Glance Images. Since Glance does not support direct asynchronous operations, we implemented workarounds to enable Glide to fetch and display images efficiently. These workarounds ensure that images are loaded without blocking the UI thread, maintaining a responsive user interface.
Furthermore, components in Jetpack Glance differ from runtime Compose, requiring us to re-implement some of our design system components to be Glance-friendly. This involved creating custom modifiers and adapting existing components to fit within the Glance library.
3.2.2. Periodic Updates:
Ensuring that our widgets stay up-to-date with minimal resource usage was a key challenge. We developed a logic that triggers the creation of two unique workers when a user adds a widget to their home screen:
One-time Worker: This initialises the first data update for the widget, fetching data from our APIs to display immediately.
Also, whenever users leave the Bitpanda app we would trigger all of the one-time workers to update the widgets.
Periodic Worker: To maintain efficiency, this worker updates data every hour. The operating system manages the timing based on several criteria to optimise performance and resource usage.
We also implemented a feature to display the latest update timestamp in a human-readable format within the widget, enhancing user awareness of data freshness.
3.2.3. Data Persistence:
Since widgets and the app run in different processes, we utilised Android DataStore to persist widget data. We developed a wrapper around DataStore, complete with abstractions and useful functions, to streamline serialisation and deserialization. This allows upper-level classes to easily write and retrieve data without dealing with the complexities of data handling, ensuring consistent and reliable data access for the widgets.
3.2.4. Architecture:

By addressing these challenges, we have created robust, efficient, and user-friendly widgets that enhance the functionality and engagement of our application.
3.3. iOS Key challenges and solutions:
3.3.1. Periodic Updates:
Apple's WidgetKit imposes a quota budget on how frequently an iOS widget can refresh its content. This is to ensure smooth performance and minimise battery drain. Here's a breakdown of the key points:
Budget Period: The quota budget applies over a 24-hour window, although the exact reset time might not be precisely at midnight.
Budget Range: Widgets viewed frequently by the user typically receive a budget of 40 to 70 refreshes per day. This translates roughly to updates every 15 to 60 minutes, but the actual frequency can vary.
Dynamic Allocation: WidgetKit dynamically allocates the budget based on several factors:
User Viewing Frequency: Widgets accessed often get more refreshes.
Last Update Time: Widgets that haven't updated recently might be prioritised.
App Activity: If the containing app is open, the widget might refresh more frequently.
Learning Period: During the initial days of usage, the system gathers user behaviour data. This can lead to more frequent refreshes for your widget as it learns user habits.
We overcome that issue with a simple caching solution that uses user defaults, and this helped a lot to always make sure the widget is showing the latest fetched/updated data, and we decided with the UI/UX team to add a small timestamp label to show for the used the latest fetched date, so users can be aware how old the data they are seeing are.
Plus we used the Bitpanda app lifecycle, app started, app killed, and app sent to the background, to ask the WidgetCenter to reload our widgets, as these calls don't count from the limited available quota.
3.3.2. SwiftUI and only:
Widgets views can only be written by SwiftUI, and it is not possible at all to use any UIKit or wrapped UIKit in a representable view at all, which means:
We had to rewrite some part of our views so it can be used in widgets,
Our Chart library was not an option, it was a UIKit library, so we had also to implement a small chart view using the latest Swift Charts library, which is only available since iOS16+, so the iOS 15 devices will not show that chart, and we replaced it with a horizontal line instead to show empty state instead.
3.3.3. Architecture

4. Integration with Android and iOS

5. Conclusion
Our new widgets provide quick access to crucial information, enhancing user experience and engagement. We encourage users to try the widgets and share their feedback. Future enhancements and new features are planned to further improve functionality. Download the latest version of the app to get started, and join our community on social media for updates and support.
Authors: Hamidreza Sahraei (Senior Engineer) & Ammar Alaranji (Engineer)
 Commodities* Invest in commodities 24/7
Commodities* Invest in commodities 24/7 Bitpanda limit orders Invest on autopilot with limit orders
Bitpanda limit orders Invest on autopilot with limit orders BITCOIN What to know when you are just starting to invest
BITCOIN What to know when you are just starting to invest ASSET MANAGEMENT Your investment, your assets: Why your money is safe with Bitpanda
ASSET MANAGEMENT Your investment, your assets: Why your money is safe with Bitpanda COUNTDOWNBitcoin Halving Countdown 2024
COUNTDOWNBitcoin Halving Countdown 2024 ACADEMYWhat is the Bitcoin halving?
ACADEMYWhat is the Bitcoin halving?